先日、個人で運営しているWordPressサイトのテーマをCocoonからSwellに切り替えました。
Cocoonは、無料とは思えないほど便利な機能が満載で、大変お世話になっているテーマです。
しかし、今回はデザイン性にもこだわりたいという思いから、有料テーマのSwellへ乗り換えてみることにしました。
ただし、Cocoonの多機能さゆえに、テーマを入れ替えただけで『はい終了』とはいきません。
Cocoon特有の機能を、Swellや他のプラグインで代替えする必要があるためです。
そこで今回は、私が実際に体験し学んだ『CocoonからSwellへのスムーズな移行手順』を、皆さんにお伝えします。
WordPressテーマの切り替えを検討している方は、ぜひ参考にご覧ください。
CocoonからSwellに移行する前に確認しておきたいこと

実際に移行作業を始める前に、まずは次の3点を確認しておきましょう。
1. 『テーマを入れ替えるだけ』では終わらない
WordPressは、標準機能に『テーマ』を追加することで、デザインや機能を拡張できます。
そして、テーマを入れ替えることで、デザインや機能を変更できるわけですが……
CocoonからSwellへの移行は、テーマを変更するだけで完了するわけではないことに注意が必要です。
これは、Cocoonに特有の機能が多いためです。
例えば、アフィリエイトタグやテンプレートはCocoonの便利な機能ですが、他のテーマに切り替えると表示されなくなってしまいます。
| アフィリエイトタグ | HTMLタグを一元管理し、ショートコードで呼び出せる機能 |
|---|---|
| テンプレート | テンプレート文(定型文)を登録してショートコードで呼び出せる機能 |
吹き出しや見出しボックスなどの装飾ブロックも同様です。
さらに、デザイン設定や機能設定など、様々な設定をSwellに合わせて調整する必要があります。
『テーマを入れ替えるだけ』と考えていると、あとで大変な思いをすることになってしまいます。
2. 記事数が多い場合は移行期間を1週間~1カ月程度見込んでおく
Cocoon独自の装飾の中には、プラグインで一括置換可能なものもありますが、手動で修正が必要なものもあります。
それらは、記事ごとに確認して修正していかなければなりません。
記事数が多い場合は、移行作業に時間がかかる場合があります。
特に100記事を超えるような場合は、1週間~1カ月程度の移行期間を見込んでおいた方が良いでしょう。
3. 作業前にWordPressのバックアップを取っておく
テーマの移行作業中のトラブルや、一括置換のミスは、取り返しのつかない事態になりかねません。
必ずWordPressのバックアップを取ってから作業に臨みましょう。
バックアップを取っておけば、万が一の事態に直面しても元の状態に戻すことができます。
WordPressのバックアップ方法はいくつかありますが、おすすめなのは以下のようなプラグインを使うことです。
- BackWPup
- UpdraftPlus
どちらのプラグインも無料で利用でき、簡単にバックアップを取ることができます。
CocoonとSwellの比較表

この記事を読んでいる方は、すでにSwellとCocoonをしっかり比較したうえで、乗り換えを検討されていると思います。
念のために、それぞれの特徴を比較表にまとめましたので、ご確認ください。
| Cocoon | Swell | |
|---|---|---|
| 価格 | 無料 | 有料(17,600円) |
| デザイン | シンプル | 洗練されたデザイン |
| 機能性 | 多機能 | 多機能 |
| SEO対策 | ばっちり | ばっちり |
表のとおり、機能性やSEO対策はどちらも優れていて、甲乙つけがたいテーマです。
どちらを選んでも十分に満足できるWebサイトを作ることができます。
そのうえで、Cocoonの強みは無料で多彩な機能が利用できること。
一方、Swellの強みは洗練されたデザインで、誰でも美しいサイトが作れることです。
料金面では、Swellは17,600円とやや高額に感じるかもしれません。
しかし、実は1回購入すれば複数のサイトに利用することができるので、複数サイトを運営している方にとっては、十分にコストパフォーマンスの高いテーマと言えます。
初期費用を抑えるために無料のCocoonでスタートした方で、サイトのデザイン性をさらに高めたいとお考えでしたら、Swellへの移行を検討してみても良いでしょう。
今回使用したプラグイン
今回のCocoonからSwellへの移行には、以下のプラグインを利用しました。
それぞれの特徴を紹介します。
1. SEO SIMPLE PACK

SEO SIMPLE PACKは、Swellの開発者である了さんが提供しているSEOプラグインです。
Cocoonのカスタムフィールドに入力したタイトル、ディスクリプション、キーワードなどのmeta情報を、Swellでも表示するために利用します。
また、Cocoon設定に入力していたGoogle アナリティクスやWebマスターツールのコードも、SEO SIMPLE PACKで代替え可能です。
2. Shortcoder

Shortcoderは、登録しておいたHTMLコードをショートコードで簡単に呼び出せるプラグインです。
Cocoonのアフィリエイトタグを置き換えるのに利用しました。
3. WP Sitemap Page

WP Sitemap Pageは、HTMLサイトマップを自動生成できるプラグインです。
CocoonのHTMLサイトマップ機能を利用している場合の代替えとして利用しました。
4. 【SWELL】乗り換えサポート from Cocoon

Swellが公式に配布している乗り換えサポートプラグインです。
このプラグインを利用することで、Swellに切り変えた後もCocoonの一部の装飾を表示できるようになります。
テーマの切り替えが完了するまでの間、記事のデザイン崩れを最小限にとどめることができます。
5. Search Regex

Search Regexは、WordPress内の文字列を検索して一括置換できるプラグインです。
正規表現にも対応しているので、Cocoonで設定していた装飾を、Swellのものに効率的に切り替えられます。
CocoonからSwellに移行する手順

CocoonからSwellへの移行は、大きく分けて『事前準備・Swellとサポートプラグインのインストール・仕上げ』の3ステップで進めていきます。
- 必要なプラグインをインストール
- meta情報をSEO SIMPLE PACKに移行する
- アナリティクスやWebマスターツールのコードをSEO SIMPLE PACKに移行する
- アフィリエイトタグをShortcoderに移行する
- テンプレート機能をパターンなどに移行する
- ランキングの内容をパターンなどに移行する
- リンクページを固定ページなどに移行する
- HTMLサイトマップをWP Sitemap Pageなどに移行する
- テーマ『SWELL』をインストール
- Cocoon用の乗り換えサポートプラグインをインストール
- 外観 > カスタマイズで各種項目を調整
- Search Regexで装飾などを一括修正
- 残った装飾やブロックを記事ごとに直していく
- Cocoonと乗り換えプラグインの削除
事前準備
Cocoonには、別のテーマに乗り換えると表示されなくなる独自機能がいくつか存在します。
これらの機能は、事前に代替えプラグインに移行しておきましょう。
1. 必要なプラグインをインストール

移行に必要なプラグインをインストールします。
- SEO SIMPLE PACK
- Shortcoder
- WP Sitemap Page
- Search Regex
Shortcoderは、Cocoonのアフィリエイトタグを利用している方のみ。
WP Sitemap Pageは、Cocoonのサイトマップ機能を利用している方のみでOKです。
2. meta情報をSEO SIMPLE PACKに移行する
Cocoonでは、投稿や固定ページの編集画面下部に、タイトル、ディスクリプション、キーワードなどのmeta情報を入力することができます。
しかし、テーマを変更するとこれらの情報が表示されなくなってしまうんです。
そこで、プラグインの『SEO SIMPLE PACK』をインストールして、事前に移行しておきましょう。
移行は、データベースで一括で行います。
3. アナリティクスやWebマスターツールのコードをSEO SIMPLE PACKに移行する
『SEO SIMPLE PACK』には、Googleアナリティクスや、GoogleサーチコンソールなどのWebマスターツールを簡単に設定できる機能が備わっています。
Cocoon設定にコードを記載していた方は、テーマを切り替えると消えてしまうので、SEO SIMPLE PACKに移行しておきましょう。
4. アフィリエイトタグをShortcoderに移行する
※Cocoonのアフィリエイトタグを利用している方のみ
アフィリエイトタグは、HTMLタグをショートコードで呼び出して複数の記事で使いまわせるとても便利な機能です。
ただし、Cocoon固有の機能のため、テーマを切り替えると表示されなくなってしまいます。
そこで、似たような機能を持つプラグイン『Shortcoder』で代替えしましょう。
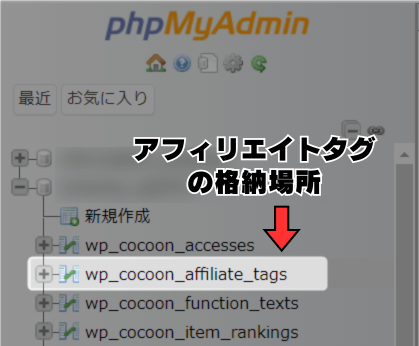
移行にはデータベースを使います。

- データベースからアフィリエイトタグのデータをcsv形式でダウンロードする
- Excelやスプレッドシートで開き、Shortcoderで使えるデータに成型する
- csv形式でダウンロードする
- データベースのwp_postsにインポートする
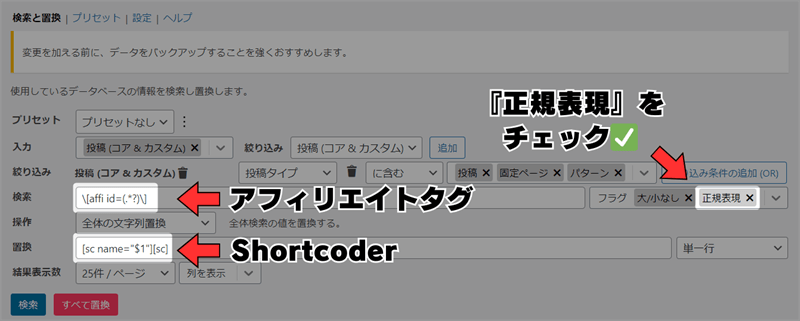
- Search Regexの正規表現を使い、アフィリエイトタグのショートコードをShortcoderのショートコードに一括置換する
ポイントは、アフィリエイトタグの番号と、ショートコーダーの名前を一致させておくことです。
そうしておけば、Search Regexで一括置換できます。

なお、アフィリエイトタグは入れ子が使えますが、Shortcoderでは使えないので、スプレッドシートで編集する際などに合わせて修正しておきましょう。
5. テンプレート機能をパターンなどに移行する
※Cocoonのテンプレートを利用している方のみ
テンプレートは、定型文をショートコードで呼び出して複数の記事で使いまわせる便利な機能です。
ただし、Cocoon固有の機能のため、テーマを切り替えると表示されなくなってしまいます。
テンプレートを利用していた方は、パターンなどに移行しておきましょう。
6. ランキングの内容をパターンなどに移行する
※Cocoonのランキングを利用している方のみ
Cocoonでは、手軽にランキングを作成して、ウィジェットで配置できるようになっています。
ただし、Cocoon固有の機能のため、テーマを切り替えると表示されなくなってしまいます。
ランキング機能を利用していた方は、パターンなどに移行しておきましょう。
7. リンクページを固定ページなどに移行する
※Cocoonのリンク機能を利用している方のみ
Cocoonでは、WordPress3.5で廃止された『リンクマネージャー機能』が有効になっています。
手軽にリンク集などが作成できますが、テーマを切り替えると表示されなくなってしまいます。
そこで、リンクの部分を丸々コピーして、固定ページなどに張り付けるなどして、事前に移行しておきましょう。
8. HTMLサイトマップをWP Sitemap Pageなどに移行する
※Cocoonのサイトマップ機能を利用している方のみ
Cocoonには、ショートコードを張り付けるだけで簡単にHTMLサイトマップを自動生成できる機能が備わっています。
ただし、Cocoon固有の機能のため、テーマを切り替えると表示されなくなってしまいます。
そこで、プラグインの『WP Sitemap Page』などのサイトマップに移行しておきましょう。
Swellとサポートプラグインのインストール
事前準備が完了したら、いよいよSwellをインストールしていきます。
1. テーマ『SWELL』をインストール
Swellのインストール手順は下記のとおりです。
- 公式サイトでSwellを購入し、親テーマと子テーマをダウンロードする
- WordPress管理画面にログインし、外観 > テーマ > 新規追加を選択
- 最初にSwellの親テーマをインストールし、有効化せずにテーマ画面に戻る
- 次にSwellの子テーマをインストールし、有効化する
- Swellユーザー専用サイト『SWELLERS’』にアクセスし、アカウントを作成する
- SWELL アクティベート設定からユーザー認証を行い、Swellのインストールを完了する
Swellは親テーマと子テーマの2種類があります。
必ず両方ダウンロードしてください。
子テーマを有効化した時点で、Webサイトの表示がSwellに切り替わります。
なお、Swellに切り替えた後も、Cocoonはまだテーマの中に残しておいてください。
2. Cocoon用の乗り換えサポートプラグインをインストール
次に、Swellに切り替えた後もCocoonの装飾が表示されるように、サポートプラグインをインストールします。
- SWELLERS’にログインし、ダウンロードページにアクセスする
- 『【SWELL】乗り換えサポート from Cocoon』プラグインをダウンロード
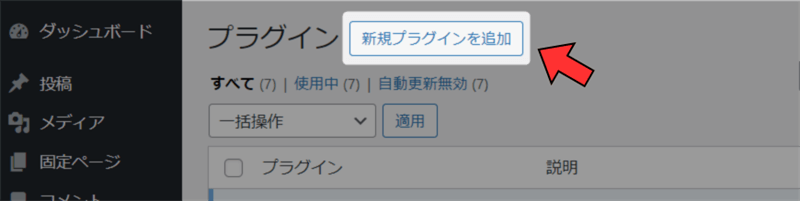
- WordPress管理画面にログインし、プラグイン > 新規追加を選択
- プラグインのアップロードタブを選択し、ダウンロードしたプラグインのzipファイルを選択
- 今すぐインストールをクリックして、プラグインをインストール
- プラグインを有効化する
これで、Cocoonの見出しブロックや吹き出しなどが表示されるようになります。
3. 外観 > カスタマイズで各種項目を調整
Swellのデザイン設定は、外観 > カスタマイズで設定できます。
サイトロゴやフォント、カラーなどの各種項目を、自分好みに変更していきましょう。
仕上げ
いよいよ最後の仕上げです。
とはいえ、ここが一番時間のかかる部分だったりします。
1. Search Regexで装飾などを一括修正
プラグイン『Search Regex』を使って、Cocoon特有の装飾をSwellのものに置き換えていきます。
例えば、下記の装飾を一括で修正できます。
- 太字
- マーカー
- マイクロコピー
- 評価スター
- ボタン
- アイコンボックス
ただし、置換内容を間違えると修正がものすごく大変になるため、バックアップを取りながら慎重に作業してください。
2. 残った装飾やブロックを記事ごとに直していく
Search Regexで一括修正できない装飾やブロックは、個別に手動で修正していく必要があります。
例えば、以下のブロックや装飾は一括で修正しにくく、手動で修正しなければならない可能性があります。
- 表
- アイコンリスト
- 見出しボックス
- 吹き出し
記事数の多い方は、ここに一番時間がかかるでしょう。
なお、正規表現を使いこなせれば、一括置換も可能です。
3. Cocoonと乗り換えプラグインを削除
すべての装飾やブロックの移行が完了したら、Cocoonの親子テーマと、【SWELL】乗り換えサポート from Cocoonを削除します。
これでCocoonからSwellへの乗り換え完了です!
まとめ
CocoonからSwellへのスムーズな乗り換え方法について詳しく解説しました。
今記事のまとめです。
移行手順は、大きく次の3つに分けられます。
- 事前準備:Cocoon特有の機能をプラグインなどで代替え
- Swellのインストール:Swellと乗り換えサポートプラグインをインストールする
- 仕上げ:装飾・ブロックをSwell仕様に切り替え
各手順の詳細やポイント、注意点なども解説していますので、ぜひ参考にしてください。
この記事が、あなたテーマ移行のお役に立てれば幸いです。
移行に成功した方は、ぜひコメントで教えてください!